Go to your blogger account
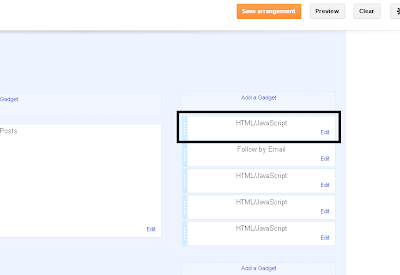
Then choose the HTML/ JavaScript Gadget on your sidebar and copy paste the below code in the box.
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-lIIdSF2XXMbllduZsmzsUEFWnwIDEI2aEHj9I9mqe4bUcXg2uKc4i_rnDzdlpFTZkWDafBBeexf3frMaKZoY9cYvCbHi8oHZj5dckPwGJxryW2mlOMqOnMY6tj2v8sq4-8QUdnlsODq8/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fpages%2FEarn-Inside%2F348815075224212&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
Here the %2F sign means '/'
my page fb page url is https://www.facebook.com/pages/Earn-Inside/348815075224212
so I have to insert http%3A%2F%2Ffacebook.com%2Fpages%2FEarn-Inside%2F348815075224212
hope you would understand.
Like our page on facebook for get more update news. Here Earn Inside




























0 comments
Thank you